Prompt, run, edit & deploy full-stack web apps – With bolt.new you can prompt fullstack web applications into existence, see them executed in real-time, debug errors as they occur & deploy a fully functional app—all without ever leaving your browser or personally writing a single line of code!

If you’re just getting started with coding or looking for a user-friendly tool to experiment with frontend development, you might want to check out Bolt. Bolt is a web-based app designed to help developers—especially beginners—quickly create and preview HTML, CSS, and JavaScript code in real-time. Let’s take a closer look at what Bolt offers and why it’s perfect for new coders!
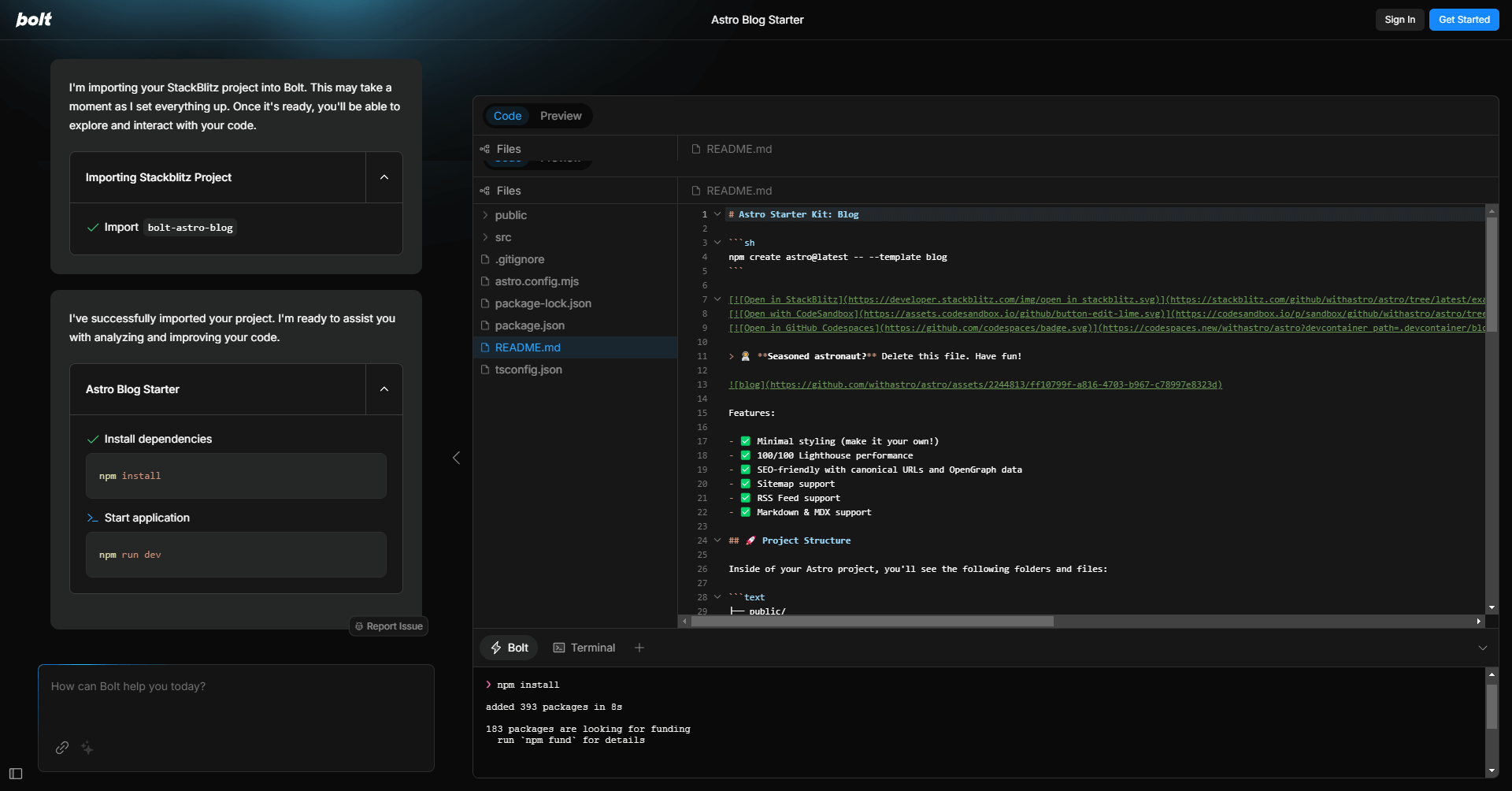
As a beginner, one of the biggest challenges is setting up an environment to test your code. Bolt removes that hassle by providing a clean, online interface where you can start coding instantly. Here are some key features that make Bolt ideal for newbies:
No Setup Required: With Bolt, you don’t need to install software or manage files. Just open the app, and you’re ready to start coding!
Real-Time Preview: When you write HTML, CSS, or JavaScript, Bolt displays changes in real-time. This instant feedback helps you learn faster by immediately seeing the effects of your code.
Beginner-Friendly UI: The layout is intuitive and easy to navigate, even if it’s your first time using a coding playground. The simple design helps you focus on learning and coding without distractions.
Open a New Project: Just go to https://bolt.new, and you’ll land on a blank coding environment. No need to create an account or navigate through complex settings.
Write Code in the Editor: Bolt provides separate areas for HTML, CSS, and JavaScript. You can focus on one language at a time and switch between sections easily.
Instantly See Results: As you type, your output appears on the right side of the screen. This live preview allows you to experiment freely and correct mistakes on the spot.
Save and Share Your Work: Bolt makes it easy to save and share your code. You can copy a link to your project and share it with friends, mentors, or fellow coders for feedback.
Perfect for Prototyping: Bolt is a great way to test small ideas or build quick prototypes, especially when learning new concepts or tackling coding exercises.
Helpful for Learning HTML/CSS/JS: Bolt’s simple layout focuses on frontend coding basics without added distractions, making it perfect for practicing the core web technologies.
No Signup Needed: You can dive right into coding without creating an account, which is especially useful if you’re just looking for a temporary space to experiment with code.
A Few Tips to Make the Most of Bolt
Try Small Projects: If you’re a beginner, try creating small web components, such as buttons or navigation bars, to get the hang of HTML, CSS, and JavaScript.
Experiment with Styles: Use CSS to play around with colors, fonts, and layouts. Bolt makes it easy to see your styling changes immediately, so experiment freely!
Practice JavaScript Interactions: Bolt’s interface allows you to quickly add interactivity to your projects with JavaScript. Try making a simple button that changes color when clicked or creating a mini form that reacts to user input.
Overall, Bolt is an excellent tool for beginner coders who want to explore the fundamentals of frontend development. With its ease of use, real-time preview, and focus on the basics, Bolt gives you a straightforward way to dive into coding and build up your skills. Whether you’re working on personal projects, homework, or simply want to experiment, Bolt is a great addition to your coding toolkit.
So go ahead, give it a try, and see what you can create! Happy coding!